How to create Table of Content in SharePoint Modern Page
Have you ever wanted to create a Table of Content on a SharePoint modern page but don’t know how to do it? The truth is as of now it’s not possible. SharePoint modern site does not have any feature out of the box to create Table of Content – TOC.
Without a Table of Content, your reader will find it difficult to find the information they want in a lengthy article. Using a Table of Contents will help you to organize information on the page, it helps readers to quickly scan the page headings and jump to the section containing the information they want.
Here we want to show you a simple way to achieve that using Microsoft Office Word program and Power Automate. Most often than not, you will want to write your article in Word before putting the content on a web page. In fact with SharePoint modern page, it is the best thing to do as it is a bit clumsy trying to author a lengthy article directly on the page. This approach let you create a modern page with the content of Word document while maintaining the formatting, and styling in the document. All you have to do is insert a Table of Content in the Word document and follow the steps below to set up a flow in Power Automate.
What you will need:
- An X-key. Sign in or register for trial at https://account.xbridger.com to get an X-key. You will need the key to create a connection to Xbridger connector in Power Automate.
- Azure subscription. You need an Automation Account in Azure to create a Runbook
- Before we start, create a Word document with a Table of Content or pick an existing Word document with a Table of Content.
- Now lets’ create a page template. In your modern team site select New then click Page. We are going to be creating a modern page based on this template.
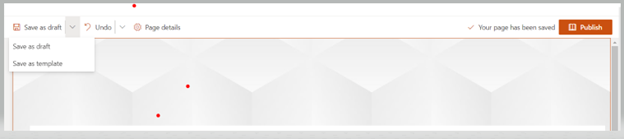
- Select Blank then click Create page. Enter a name for the page and select Save as template from the dropdown near Save as draft

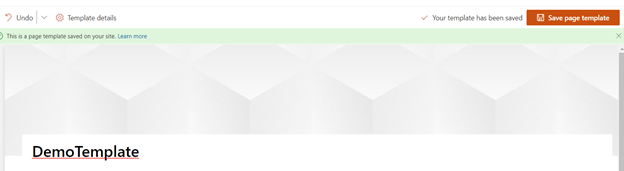
- Give a name to the template, say DemoTemplate and click Save page as template in the upper right corner.

Note step 2-3 has to be set up only once. Every page you create will be based on that template.
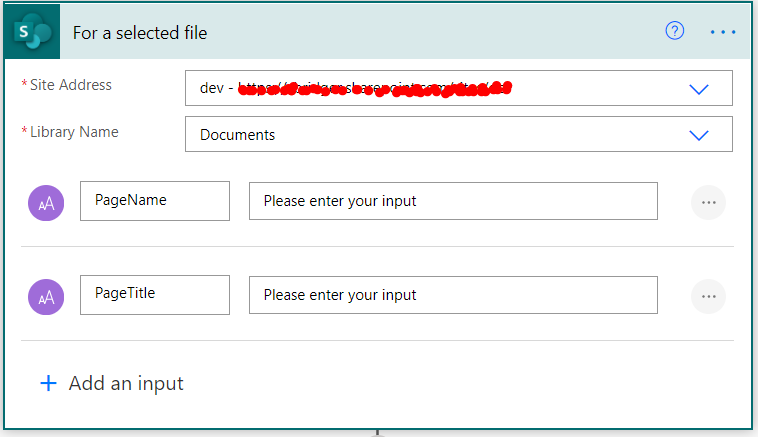
4. Now let’s head to Power Automate. Add For a selected file trigger and create two input fields as shown below, and select the library where the document you want to publish is:

Users will provide input for the two fields when they select a document to publish to a modern page. PageName is the name of the page that will appear in Site Pages library, while PageTitle is the title of the article you want to publish. Feel free to change the input Labels to what you want.
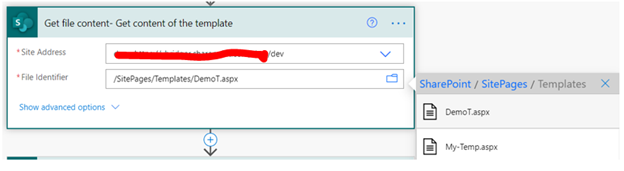
5. Click New step and add Get file content. Set the Site Address field and in the file Identifier, select the template you created in step 3. You can find the template by clicking on the folder icon then select SitePages >Temaples

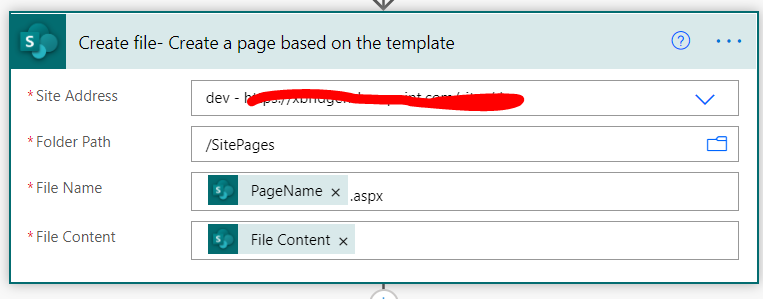
6. Now we want to create an empty modern page using the template. Add Create file action from SharePoint Connector, and set it up like image below

For the File Name, select PageName from the dynamic content of the For a selected file trigger i.e. the input field you created in step 4, and add .aspx. This page will be populated with content from the word document you want to convert. In the File Content, select File Content in the Dynamic content for Get file content action.
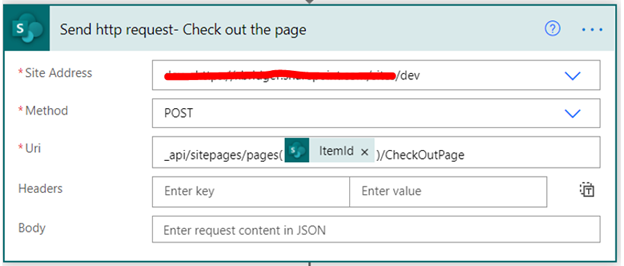
7. Add Send an Http request to SharePoint action. Configure it as shown below

This action is checking out the page so we can write into the page. The ItemId is the Id of the file we created using Create file action.
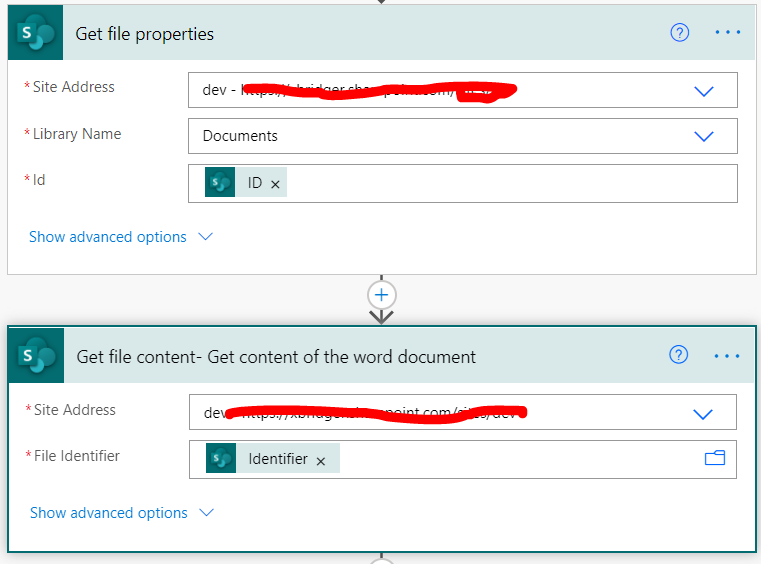
8. Now let us get the content of the Word document we want to write into the page. Add another Get file properties and Get file content action, and set them up as shown below.

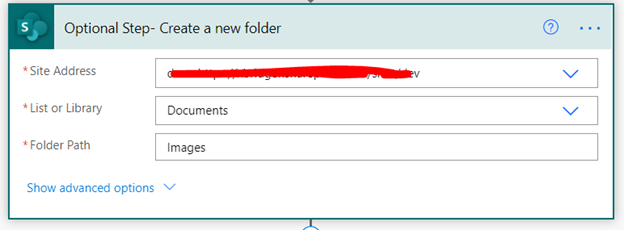
9. If the word document contains images, we need a folder or a library to store those images. The Word document I’m using has a lot of images so I’m going to be creating a folder. So let us add Create new folder action. Select the library where you want the folder created and give the folder a name, say Images.

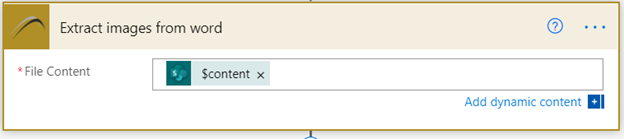
10. Add Xbridger Extract images from word to extract images from the Word document. Use this expression to extract content from the Get file content in step 8, body(‘Get_file_content2’)?[‘$content’]

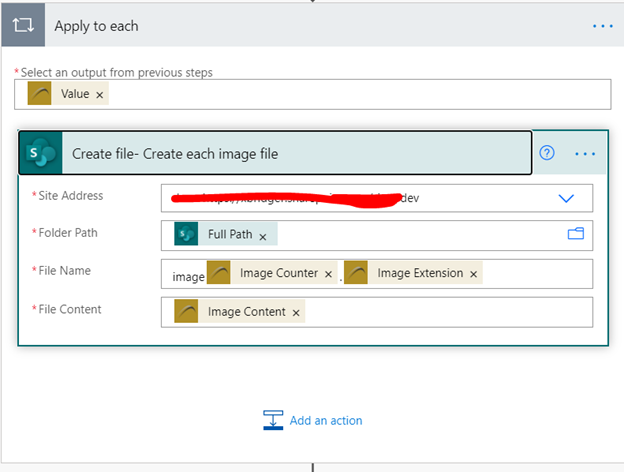
11. Add Apply to each and add Create file action in the Apply to each and set it up as shown below.

Set the Site Address. In the Folder Path select Full Path in the Dynamic content of the Create new folder action in step 9. In the File Name, set the name as shown. Notice the dot (.). This will create images with name image1, image2 etc.
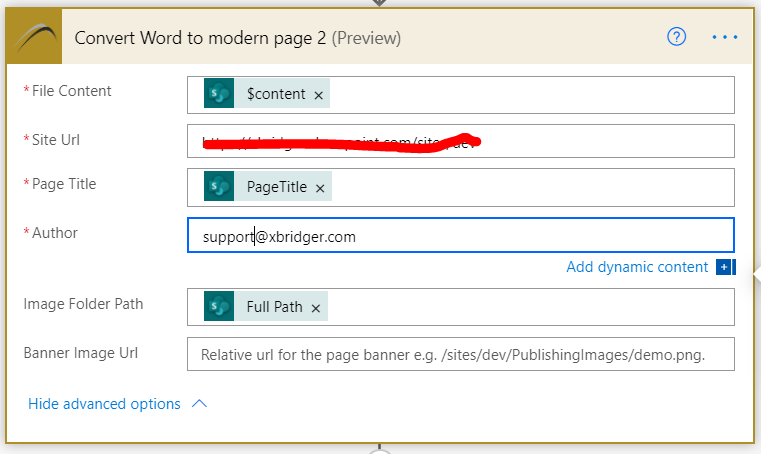
12. Add Xbridger Convert Word to modern page. Use the expression body(‘Get_file_content2’)?[‘$content’] in the File Content. Note this sets the File Content to the content of the Word document in step 9.

Set the Page Tile to PageTitle from the input parameter you created in step 4, use an email in the Author field. Expand Show advanced options to set the Image Folder Path and Banner Image Url. Image Folder Path is the path to the image folder we created in step 9. Set Banner Image Url if you want to change the banner image for the page or leave empty to use default.
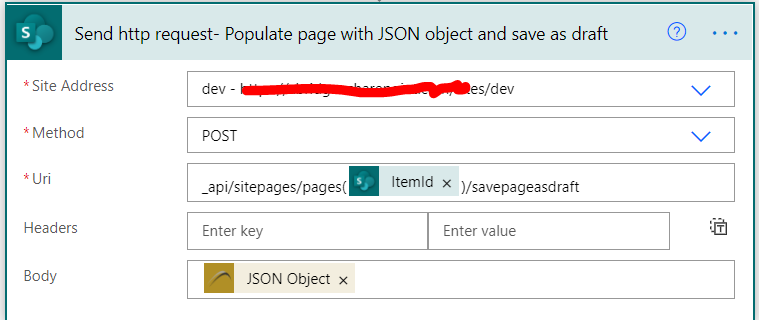
13. Add another Send an Http request to SharePoint action and configure it as shown below

This step preps the page with the JSON object required to set the page’s properties. The last step will update the page with the returned HTML string representation of the word document.
14. To continue we need to create Runbook to run the script that will set the page’s text. Create a PowerShell Runbook in Azure portal and the following script
param
(
[Parameter (Mandatory = $true)]
[string] $InstanceId,
[Parameter (Mandatory = $true)]
[string] $PageName,
[Parameter (Mandatory = $true)]
[string] $Text,
[Parameter (Mandatory = $true)]
[string] $SiteUrl
)
$User = “support@xbridger.com”;
$cred = Get-AutomationPSCredential -Name $User
Connect-PnPOnline -Url $SiteUrl -Credentials $cred
Set-PnPClientSideText -Page $PageName -InstanceId $InstanceId -Text $Text
Set-PnPClientSidePage -Identity $PageName -CommentsEnabled:$false -Publish
Disconnect-PnPOnline
Replace User variable with an account that has permission to create pages and set your credential appropriately.
Note You will need to add SharePointPnPPowerShellOnline module to the Modules gallery if you have not done so already.
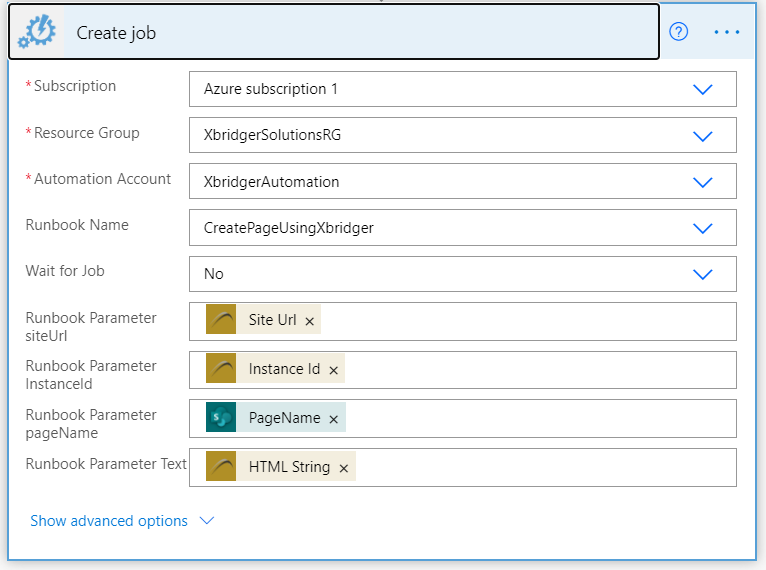
15. Add Create job action from Azure Automation. Configure it as shown below. Note you need an Azure subscription to be able to use the Runbook

If everything looks good, save your changes and test.
16. Upload the document you want to publish to the document library you selected in step 4 if you haven’t done so.
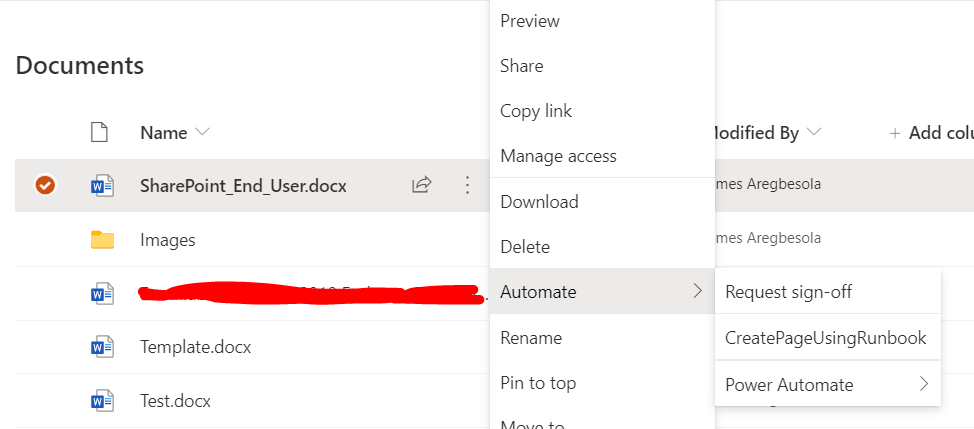
17. Select the document, in the context menu select Automate and in the flyout menu select your flow to trigger the flow

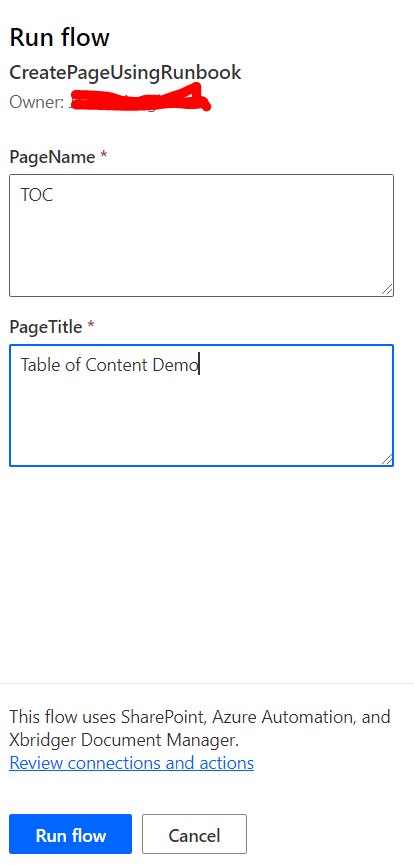
18. Enter a name for the PageName and PageTitle, and click Run flow

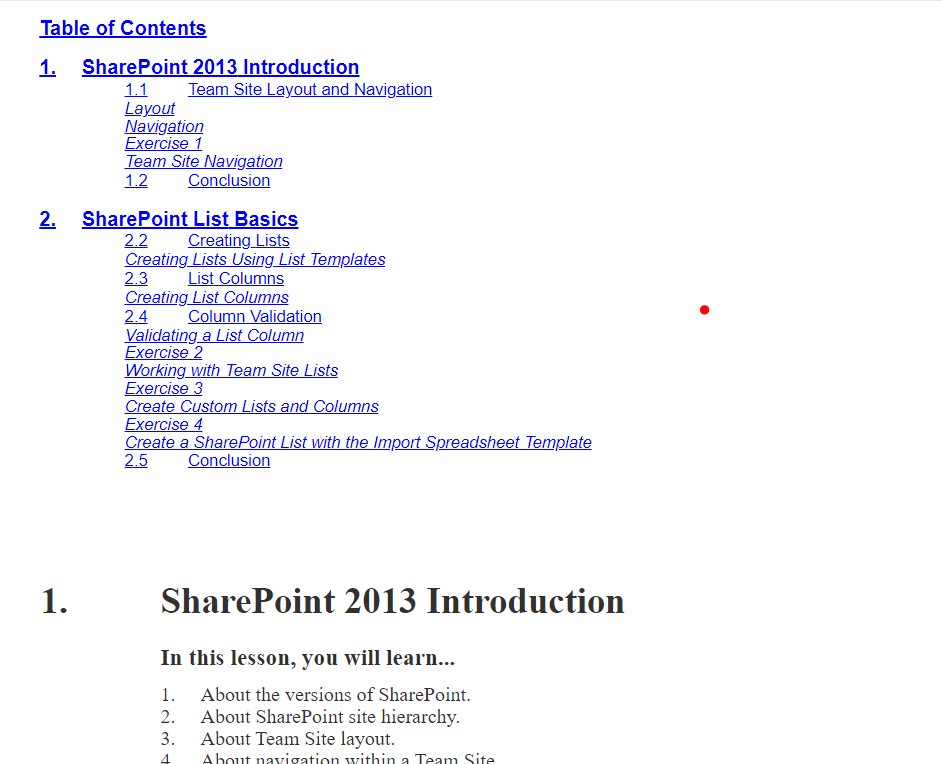
19. Go to the Site Pages on the site where you are creating the page. You should see your page with content from the word document. Note the page will only be populated when the job completes. When the job completes you should see your Table of Content. Click on any heading to take you to the section!

Note: You may need to enable scripting on your site if you receive error while creating the page
If you need any help do not hesitate to contact us via support@xbridger.com.
